
5 Easy Steps to Adding Social Plugins to Your Site
Who doesn't want more shares on their social activities? Have you ever created a great piece of content but no one has read it or even clicked on it? Let's say you write an article, but have no in-line share buttons... How will people share it? Well it's simple, you need to get social plugins.
Let's quickly explain what social plugins are: They are embedded buttons & widgets allowing users to share content easily. Most commonly known as the social interaction buttons such as the 'LIKE' for Facebook or the 'Tweet' for Twitter and plenty more.
It's essential to have the social plugins in the right place, to make it as convenient for your audience as possible.
Plugins are best placed:
- At the top of your blog post
- In line - Placed within an important part of the article where you think people will most likely share
- Bottom of the post – Once the article is read, the journey
How it is Done:
So, here's the tricky part. We'll guide you through the process on how to create the social buttons and how to implement the social plugins, especially if you barely know anything about coding. Finally we'll get you set up with Google Analytics in order to measure how people interact with your website.
Here are 5 simple steps to follow
Step 1: Copy the URL of your blog post / article you want to add to the social plug.
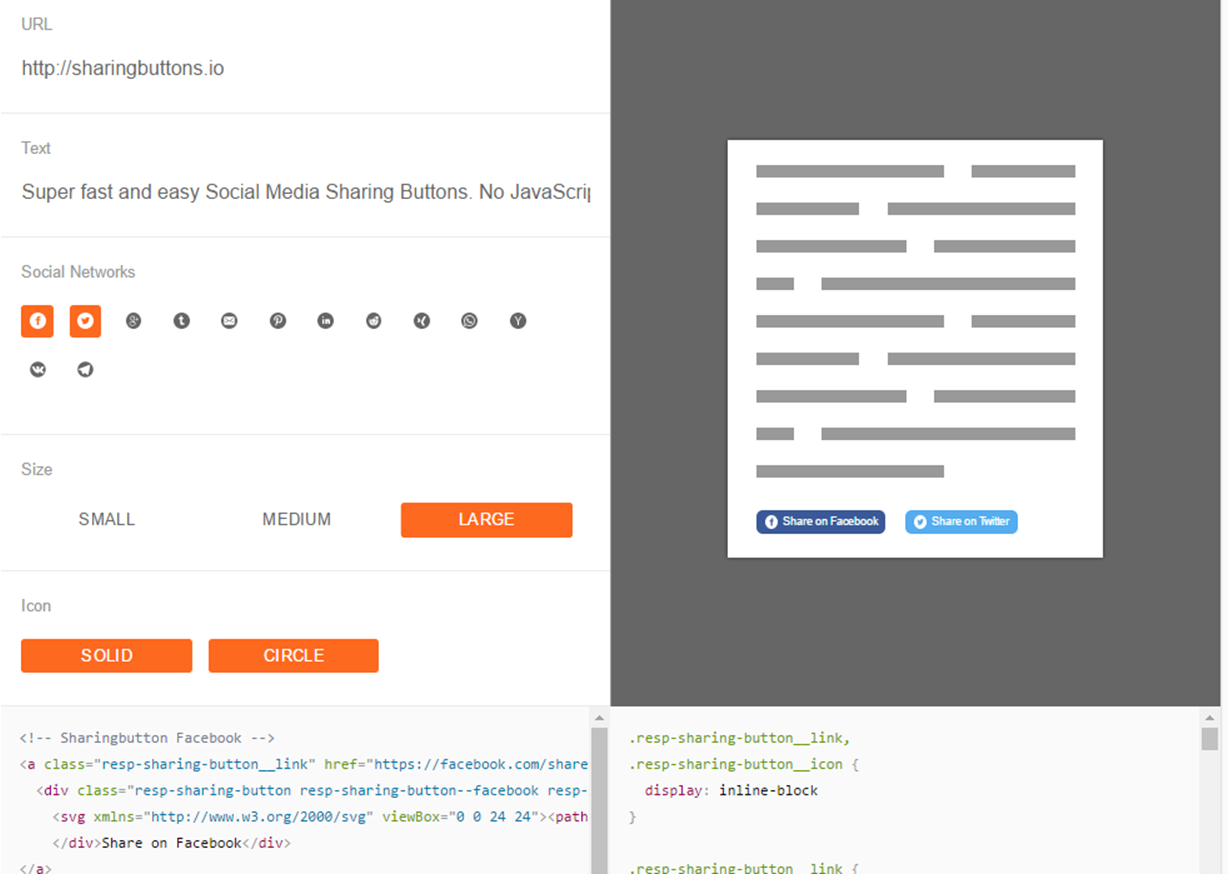
Step 2: Head over to Sharing Buttons's website and insert your chosen URL to get the code needed to add to your website. Here's an example (See screenshot below).

Step 3: Edit the text you would like to appear when people share it on their social platforms.
Step 4 : Select all the platforms that you would like to include on your page. Let's say you want people to 'LIKE' your post or 'Tweet' *Note - We've included Facebook and Twitter to make it easier for people to share as 20% of our audience would rather share on Twitter than Facebook.
Step 5: Select the size from small, medium to large, and edit the icon to your preferences. The code will be created for you and all you need to do is copy it.
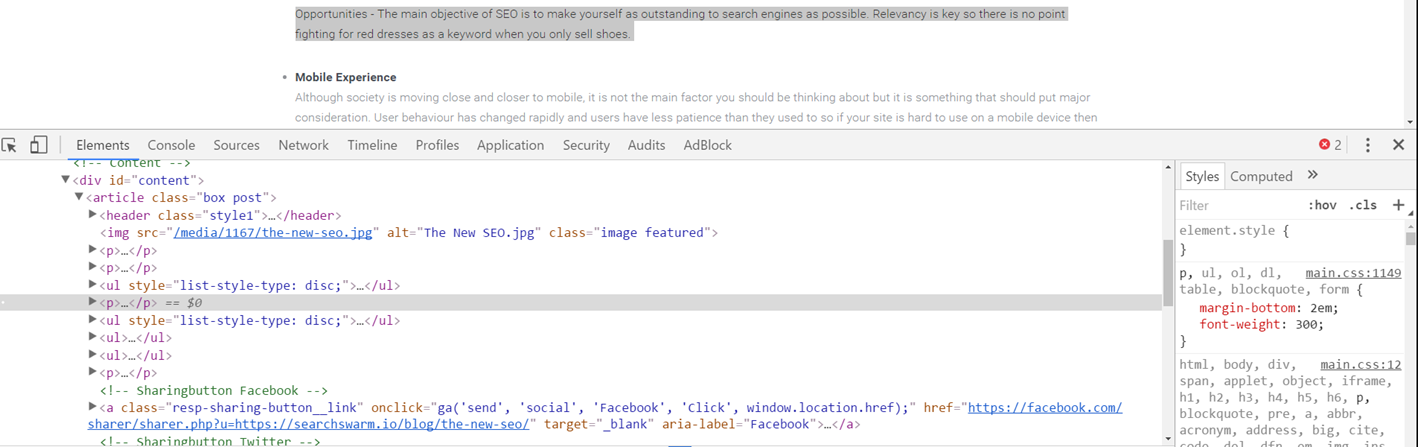
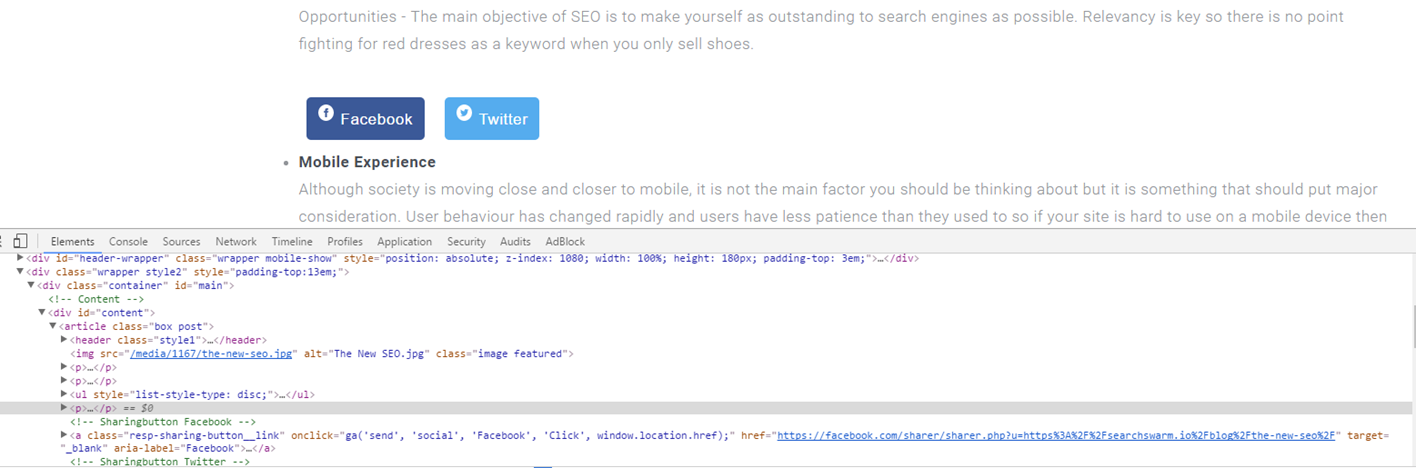
*Note – If you'd like to see what it would look like, simply go to the page that you want to insert the social plugin – click where you'd like to add the button, right mouse click – 'Inspect' (See screenshot below).

A popup window with all the code for the page will appear; the specific text you would like to be shared should be highlighted in grey ( see screenshot above). Right mouse click on the grey highlighted text – 'Edit on HTML' and paste the code behind the part that's highlighted. Press enter and it will show you an example of what it will look like when implemented.

As you can see here, we have added social buttons (both Facebook and Twitter) below the quote. Here are the codes I've used to create the social buttons.
For Facebook:
<!-- Sharingbutton Facebook -->
<a class="resp-sharing-button__link" target="_blank" aria-label="Facebook">
<div class="resp-sharing-button resp-sharing-button--facebook resp-sharing-button--medium">Facebook</div>
</a>
For Twitter:
<!-- Sharingbutton Twitter -->
<a class="resp-sharing-button__link" target="_blank" aria-label="Twitter">
<div class="resp-sharing-button resp-sharing-button--twitter resp-sharing-button--medium">Twitter</div>
</a>
You can use the following code, which can be found in the link below to make your code look better:
Our CSS:
<link rel="stylesheet" href="https://searchswarm.io/css/social.css" />
For those of you a bit more technical, add the CSS (Cascading Style Sheet) code on our link above to your CMS (Content Management System) and you are all set!
Congratulations! You managed to create your social buttons and your code! Great! Let's carry on. Now we want to link the buttons to Google Analytics to track how our post performed.
GA provides the following explanation and guidance: GA Tracking
By using the following code – a social interaction will be sent to GA indicating that someone has interacted with your page. In this case: https://searchswarm.io/blog/the-new-seo/ & giving the 'ability to measure how users interact with your site', explained by our GA.
Example for Facebook:
ga('send', 'social', 'Facebook', 'like', 'https://searchswarm.io/blog/the-new-seo/ ');
Example for Twitter:
ga('send','social', 'Twitter','like', 'https://searchswarm.io/blog/the-new-seo/');
Once you've added the above to your sharing buttons, the final version should look like this:
For Facebook:
<!-- Sharingbutton Facebook -->
<a class="resp-sharing-button__link" onclick="ga('send', 'social', 'Facebook', 'Click', window.location.href);"
href="https://facebook.com/sharer/sharer.php?u=https%3A%2F%2Fsearchswarm.io%2Fblog%2Fthe-new-seo%2F"
target="_blank" aria-label="Facebook">
<div class="resp-sharing-button resp-sharing-button--facebook resp-sharing-button--medium">Facebook</div>
</a>
For Twitter:
<!-- Sharingbutton Twitter -->
<a class="resp-sharing-button__link" onclick="ga('send', 'social', 'Twitter', 'Click', window.location.href);"
href="https://twitter.com/intent/tweet/?text=Guide%20to%20the%20new%20seo
&url=https%3A%2F%2Fsearchswarm.io%2Fblog%2Fthe-new-seo%2F"
target="_blank"
aria-label="Twitter">
<div class="resp-sharing-button resp-sharing-button--twitter resp-sharing-button--medium">Twitter</div>
</a>
Now go ahead and implement your code into your CMS ( Content Management System).
Share your thoughts with us! Are you already using any social media plugins? And if so, which ones do you think could be most beneficial and useful in increasing shares and traffic?